
In deel 1 van deze minicursus heb ik de voordelen van metadata behandeld en Schema.org geïntroduceerd. In dit tweede deel gaan we aan de hand van concrete voorbeelden metadata toevoegen aan de broncode van onze webpagina’s.
Dit alles doen we met behulp van microdata: contextuele informatie waarmee we de browser duidelijk kunnen maken waar onze webpagina over gaat.
Itemscope en itemtype
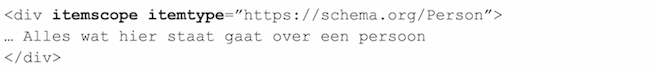
Stel, je hebt een webpagina waarop de gegevens van een persoon staan vermeld. Als eerste moeten we de browser laten weten dat de webpagina over een persoon gaat. Dit doen we door een itemscope en een itemtype attribuut aan een div element toe te voegen.
Met itemscope laten we de browswer weten dat het hele
stuk binnen het div element over hetzelfde onderwerp gaat.
Het itemtype attribuut definieert vervolgens het concrete onderwerp en
doet dit via een hyperlink naar het betreffende onderwerp op
Schema.org.
In ons voorbeeld is dat: “https://schema.org/Person”.
In de broncode ziet dit er als volgt uit:

Itemprop: tekst
Nu de browser weet dat onze webpagina over een persoon gaat, kunnen we laten weten welke interessante eigenschappen deze “Persoon” heeft. Denk maar eens aan de naam, de geboortedatum of het adres van deze persoon.
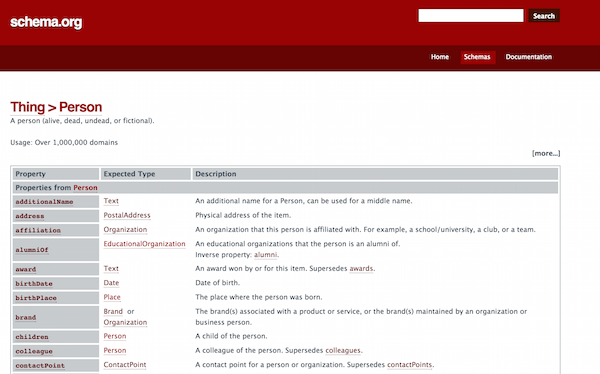
Om deze eigenschappen te labelen, maken we gebruik van het itemprop attribuut. Een volledige lijst van eigenschappen (properties) voor ‘Persoon” vind je op “https://schema.org/Person” en ziet er zo uit:

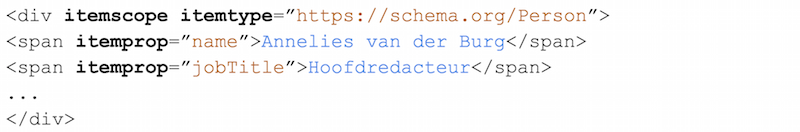
Alle eigenschappen die ons gegevenstype kan hebben, staan in de eerste kolom. In de derde kolom staat een beschrijving van elke eigenschap. Verwerken we enkele van deze eigenschappen nu in de broncode, dan krijgen we:

In dit voorbeeld hebben we de naam van de persoon en haar functie gelabeld. De waarde van itemprop is in dit geval de tekst binnen het span element. Dus: “Annelies van der Burg” en “Hoofdredacteur.”
Itemprop: URL’s
Willen we nu ook nog een afbeelding of een link aan Annelies van der Burg toevoegen, dan hebben we te maken met URL’s. In dat geval plaatsen we het itemprop attribuut als volgt in de betreffende HTML elementen:

In beide gevallen verwijst itemprop nu naar de “src” en “href” attributen binnen de HTML elementen.
Itemprop: datum
Heb je een datum op de webpagina staan, zoals een geboortedatum, dan raadt Schema.org aan gebruik te maken van het HTML5 time element. Hierdoor kun je makkelijk gebruik maken van ISO 8601: de internationale standaard voor het aangeven van een datum, tijd of tijdsduur.
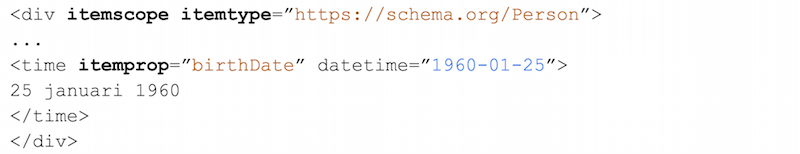
Willen we nu bijvoorbeeld de geboortedatum van Annelies invullen, dan ziet dit er als volgt uit:

Als je tot hier gekomen bent, heb je de basis te pakken. Je bent nu in staat om de meeste gegevens op je website te labelen.
Minicursus Metadata: deel 3
In het derde en laatste deel van deze cursus zal ik ingaan op geneste gegevenstypen. Hierbij is een eigenschap van bijvoorbeeld het gegevenstype “Event” een gegevenstype op zichzelf en dus weer onder te verdelen in een aantal eigenschappen.
