
In het tweede deel hebben we metadata toegevoegd aan onze webpagina’s. Als uitgangspunt namen we een enkel gegevenstype.
In het derde en laatste deel van deze minicursus zal ik ingaan op de ietwat complexere, geneste gegevenstypen. Daarnaast zal ik twee handige online tools bespreken, die jou kunnen helpen bij het toevoegen van metadata aan je HTML en het testen ervan.
Geneste items
Soms kan het zo zijn dat de eigenschap van een gegevenstype een
gegevenstype op zichzelf is. Ook deze kun je weer bepaalde
eigenschappen meegeven.
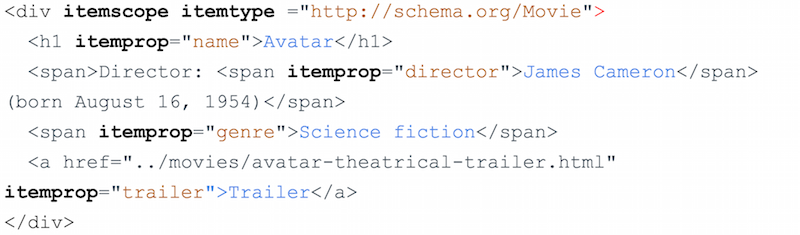
Het volgende voorbeeld, overgenomen van
Schema.org zelf, geeft aan dat de webpagina over een film gaat. De naam
van de film is “Avatar”, het genre is science fiction en James Cameron
is de regisseur.

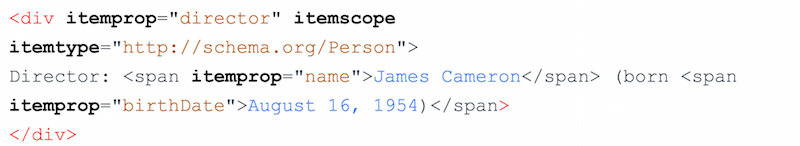
James Cameron is echter niet alleen regisseur, maar ook een Persoon. Wil je deze informatie ook verwerken, dan creëer je een genest gegevenstype.
In de broncode doe je dit door direct na de corresponderende itemprop een nieuwe itemscope en itemtype toe te voegen. In dit voorbeeld is dat na de itemprop “director”. Vervolgens kun je de persoonseigenschappen “name” en “birthDate” toevoegen:

En heel belangrijk…vergeet niet om dat deel van de broncode dat betrekking heeft op “Person”, in een apart div element te zetten!
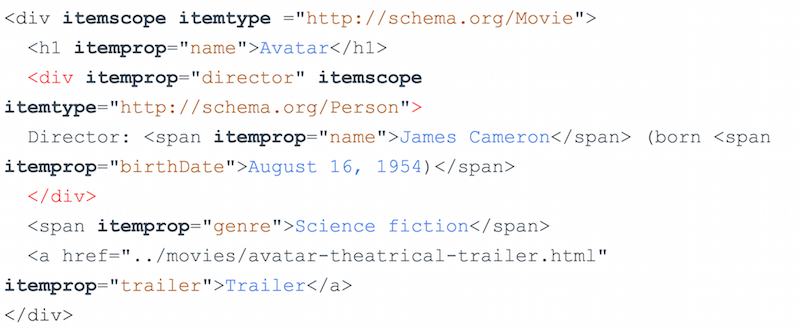
Voegen we nu alles bij elkaar, dan krijgen we de onderstaande code. Het geneste gegevenstype “Person” is te vinden binnen het rood gemarkeerde div element:

Google’s Structured Data Markup Helper
Vind je het implementeren van metadata lastig om zelf te doen? Geen nood, want de Sturctured Data Markup Helper helpt je hierbij.
Stap 1: open de Markup Helper
Zorg dat je op Google bent ingelogd en surf naar de volgende URL: https://www.google.com/webmasters/markup-helper/
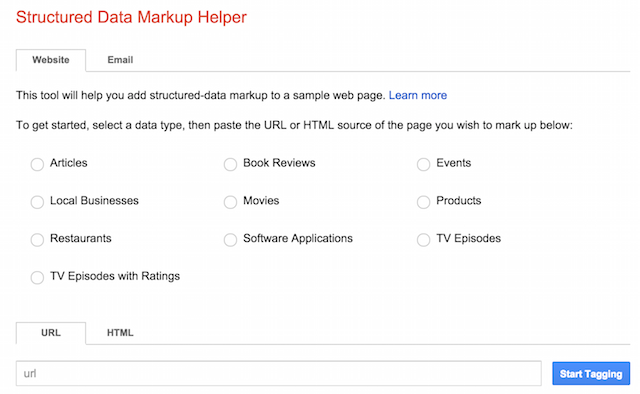
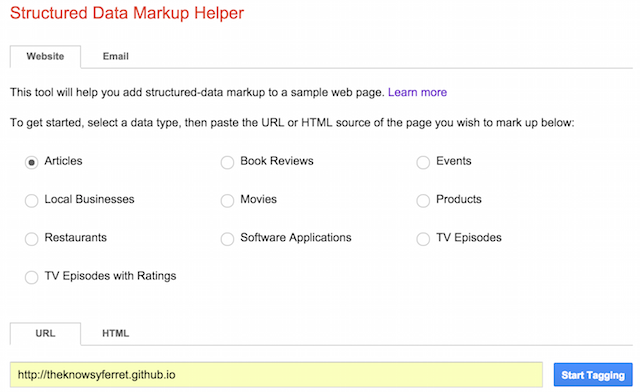
Dit is wat je ziet:

Zoals je kunt zien kun je ook metadata aan e-mails toevoegen. Aangezien deze minicursus over webpagina’s gaat, kies ik voor de tab met de naam “Website”.
Stap 2: bepaal welke gegevenstypen je wilt gebruiken
Nu is het tijd om aan te geven waar de webpagina over gaat. De tool geeft hiervoor 10 opties:
- Artikelen
- Lokale bedrijven
- Restaurants
- TV afleveringen met ratings
- Boekreviews
- Films
- Software applicaties
- Evenementen
- Producten
- TV afleveringen
Dit lijken weining opties, maar voor de meeste webpagina’s kun je hier
aardig mee uit de voeten. Als voorbeeld voor deze cursus gebruik ik “Artikelen”.
Mocht je nu toch een webpagina hebben dat over een heel ander onderwerp gaat, dan raadt Google je aan het bijbehorende gegevenstype op te zoeken op Schema.org en de bijbehorende instructies op te zoeken voor het implementeren ervan. Vervolgens kun je Google’s tool (de Structured Data Testing Tool, later uitgelegd in dit artikel) voor het testen van gestructureerde data gebruiken om je HTML te testen en aan te passen.
Stap 3: vul de URL of HTML code van de webpagina in
Heb je een bestaande webpagina, dan ligt het voor de hand om een URL
in te geven. Is de webpagina nog niet gepubliceerd, dan kun je de HTML
code invoeren. Ik gebruik de URL van een artikel dat ik eerder heb
geschreven.

Zodra je het gegevenstype en de URL hebt ingevoerd, klik je op “Start tagging”. De tool vraagt je nu om gegevens van de webpagina te markeren.

Stap 4: selecteer gegevens en identificeer het juiste gegevenstype
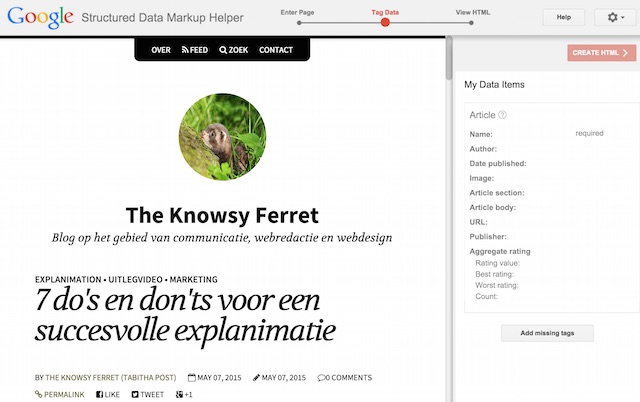
Nu is het tijd om de eigenschappen die
bij het gegevenstype horen te markeren. Om de juiste eigenschappen te kunnen
vinden, geeft de tool aanwijzingen in het rechter venster.
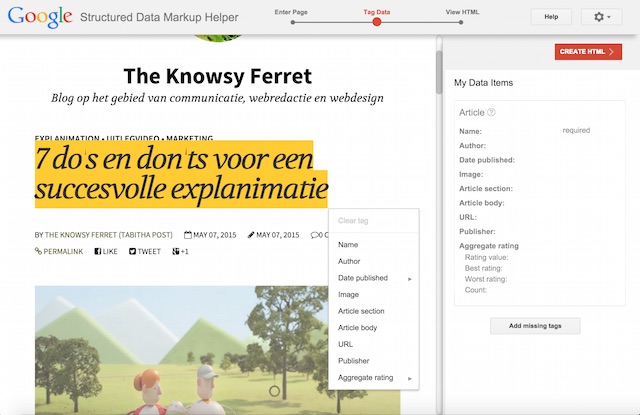
De enige eigenschap die hier verplicht is, is “Name”: de titel van het artikel. De rest is optioneel, maar gewenst. Markeer de titel aan de linkerkant en klik vervolgens op “Name” in het keuzemenu, dat als een soort tooltip tevoorschijn komt.

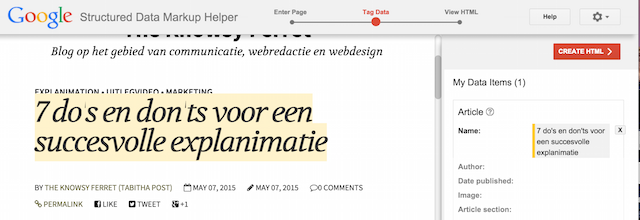
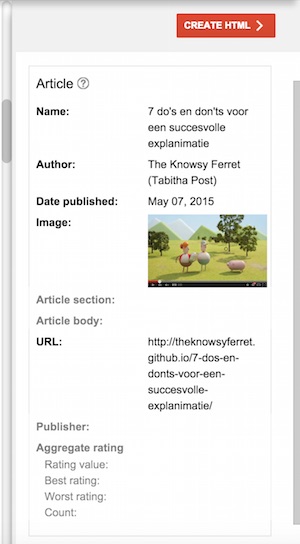
De tool voegt de titel nu automatisch toe aan het rechter venster:

Ga vervolgens op zoek naar de rest van de aangegeven eigenschappen en doe hetzelfde. Hoe meer eigenschappen je kunt markeren en labelen, hoe beter.
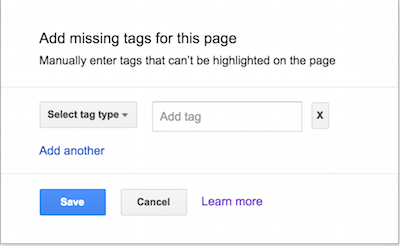
Helaas is het niet mogelijk om elke eigenschap op deze manier te markeren en toe te voegen. In dat geval kun je de “Add missing tags” knop gebruiken. Deze staat onderin het rechter venster. In mijn geval wil ik de URL van de pagina toevoegen. Ik klik hiervoor eerst op “Add missing tags”. Het volgende scherm verschijnt:

In de “Select missing type” sectie selecteer ik vervolgens “URL”. Daarna plak ik de URL van de betreffende webpagina in het veld erachter. Tot slot klik ik op “Save” om de URL op te slaan.

Soms is het niet mogelijk om een eigenschap te markeren, omdat deze gewoonweg niet op je webpagina vermeld staat. In mijn geval is dat bijvoorbeeld een rating. Dat is niet erg. Je kunt deze gewoon leeg laten.
Heb je nu alle relevante eigenschappen gemarkeerd, dan kun je de HTML gaan bekijken.
Stap 4: Creëer HTML
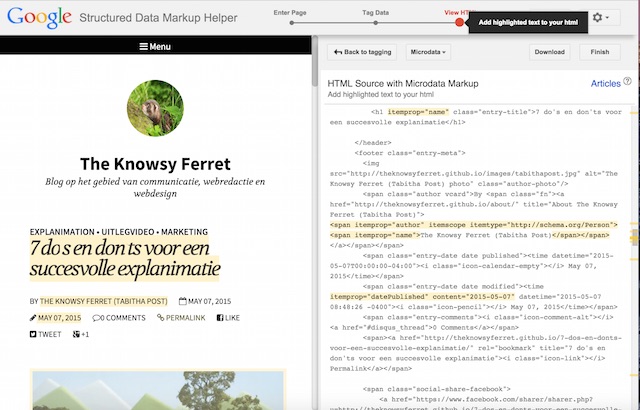
Klik op “Create HTML” linksboven in het scherm. Zodra je
dit hebt gedaan verandert het rechter venster naar een venster met
HTML, waarbij de microdata die je zojuist hebt gemarkeerd, is
toegevoegd aan de broncode. Deze toevoegingen zijn duidelijk
aangegeven aan de hand van gele highlights:

Stap 5: Download de microdata of voeg deze toe aan je HTML
Als jouw CMS het toelaat om HTML toe te voegen door simpelweg te kopiëren en plakken, dan kun je op “Download” klikken. Hierbij ben je overigens niet verplicht om de volgende opmerking over te nemen:

Klik je op “Finish” dan krijg je een uitgebreide stap-voor-stap-instructie hoe je je gegenereerde microdata kunt toevoegen aan je HTML broncode.
Google's Structured Data Testing Tool
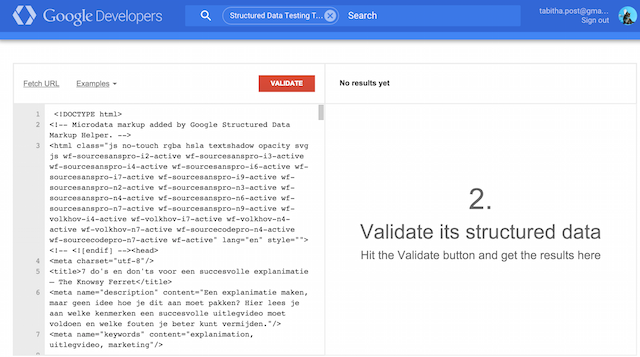
Om de zojuist toegevoegde microdata te valideren (te checken op
volledigheid en/of
fouten), kun je
gebruik maken
van de “Structured Data Testing Tool” van Google.
Aangezien ik zojuist de HTML code heb gedownload, plak ik deze in het linker venster en klik op “Validate.”

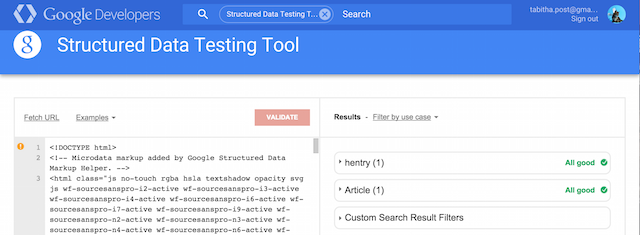
Vervolgens krijg ik in het rechter venster te zien wat goed of fout is. In mijn geval is alles goed en zitten er geen fouten in mijn broncode:

Het einde van deze minicursus Metadata
Dit is alweer het einde van de minicursus Metadata. In deze minicursus heb ik uitgelegd hoe je op eenvoudige wijze metadata kunt toevoegen aan je webpagina’s. Daarnaast heb ik enkele handige online tools laten zien waarmee je niet alleen metadata kunt toevoegen, maar ook kunt testen op juistheid.
Met deze informatie ben je in staat in korte tijd je webpagina’s te verrijken met verschillende soorten gegevens, waarmee je zoekers helpt bij het zoeken van relevante informatie en waarmee je zoekmachines duidelijk kunt maken waar je webpagina’s over gaan.
Hebben jullie interesse in meer van dit soort cursussen? Laat het mij dan weten!
