Soms mag je als webredacteur een bijdrage leveren aan de restyling of herinrichting van de website.

Een mooie de kans om jezelf te profileren op het gebied van gebruikersinterfaces en gebruikersvriendelijkheid natuurlijk. Een voorwaarde is echter wel dat je enige kennis hebt van usability, ofwel, gebruikersvriendelijkheid.
Vandaag geef ik je 10 vuistregels waarmee je kunt beoordelen of die leuke ideeën voor de nieuwe website, je bezoekers optimaal bedienen.
1. Laat zien wat er gebeurt
Geef de bezoeker feedback bij de handelingen die hij of zij doet.
Zo kun je bij het downloaden of uploaden van bestanden een tijdbalk
tonen met de duur van het up- of downloadproces.
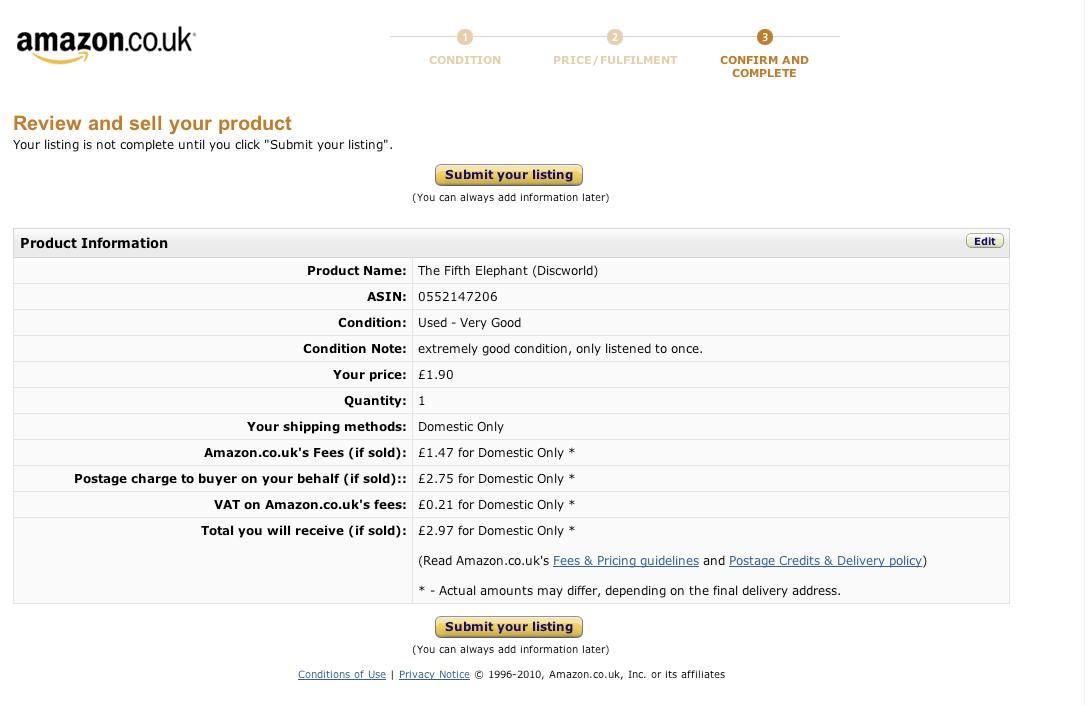
Doorloopt je bezoeker een stappenplan bij het kopen van een product?
Laat het aantal stappen zien en geef ook aan op welke stap de bezoeker
zich op dat moment bevind.
2. Gebruik bekende woorden en metaforen
Inventariseer de woorden die jouw doelgroep gebruikt en spreek hun
taal. Vermijd dus technische taal, jargon of onbekende afkortingen.
Maak ook gebruik van icoontjes die iedereen kent. Zo weet iedereen dat
een envelop staat voor “e-mail” en een vuilnisbak voor “verwijderen”.
3. Geef bezoekers vrijheid en controle

Zorg ervoor dat bezoekers “fouten” snel en makkelijk ongedaan kunnen
maken. Geef ze een nooduitgang.
Een voorbeeld van een controle-element is het plaatsen van logo op
iedere webpagina. De bezoeker gaat dan direct terug naar de Homepage.
Een voorbeeld van vrijheid is de mogelijkheid om een verkeerd product
uit het winkelmandje te halen of de optie om het aantal te wijzigen.
4. De bezoeker wil consistentie en houvast
Wees consistent binnen je website. Geef iedere pagina op de site
bijvoorbeeld dezelfde layout, anders zou de bezoeker kunnen denken dat
hij op een andere website terecht is gekomen. Wees ook consistent in
je woordkeuze en taalgebruik.
Daarnaast heeft de bezoeker een mentaal
beeld van hoe een website eruit hoort te zien. Zo zijn links gekleurd
en/of onderstreept, staat het logo links bovenin en bevindt het menu
zich op bepaalde plaatsen. Hou je aan deze standaarden.
5. Voorkom dat bezoekers fouten maken
Help de bezoeker een handje. Laat de datum bijvoorbeeld niet handmatig
invullen, maar laat de bezoeker een datum selecteren in een
kalender. Of laat hem zijn provincie laten selecteren uit een
lijst.
Misschien kun je formulieren bepaalde velden automatisch laten in- of
aanvullen als gerelateerde velden zijn ingevuld. Ook is het handig de
bezoeker een formulier te laten controleren op fouten, voordat hij
deze verstuurt.
6. Herkennen is belangrijker dan onthouden

Zorg dat objecten, handelingen en opties zichtbaar zijn.
Laat een hyperlink van kleur veranderen als deze eerder is aangeklikt en
gebruik iconen die iedereen kent.
Geef bezoekers inzicht in hun bestellingsproces door aan te geven in welke stap zij zitten. Ook kun
je een kruimelpad toevoegen aan de webpagina.
7. Richt de website flexibel en efficiënt in
Zorg dat bezoekers snel en gemakkelijk toegang krijgen tot de meest
gebruikte onderdelen, onderwerpen of artikelen op de website.
Voor nieuwe bezoekers is het belangrijk dat informatie vanuit meerdere
startpunten toegankelijk is.
Heb je bestaande klanten? Laat ze dan niet telkens opnieuw hun
persoonsgegevens invullen bij een nieuwe bestelling.
Voor gastbezoekers is het af te raden veel persoonsgegevens te vragen,
omdat zij misschien maar één keer willen bestellen.
Een andere manier om je website flexibel te maken is personificatie. Bezoekers kunnen de site dan inrichten naar hun eigen wensen.
8. Hou het minimalistisch en esthetisch
Biedt de bezoeker geen onnodige informatie of functionaliteiten aan. Hou het design rustig. Op deze manier leid je de bezoeker niet af van zijn taak.
9. Help fouten te herkennen, te diagnosticeren en te herstellen
Een mooi voorbeeld is de 404-error. Op deze pagina geef je aan wat er mis is gegaan, wat het probleem mogelijk veroorzaakt èn hoe de bezoeker het probleem op kan lossen.
10. Help de bezoeker
Een duidelijke website spreekt voor zich. Toch zijn er momenten waarop
een bezoeker hulp kan gebruiken.
Neem bijvoorbeeld een lijst van FAQ’s (veelgestelde vragen) op of maak contact met jouw bedrijf mogelijk.
Verkoop je producten? Ook handleidingen van producten kunnen voor een
bezoeker van belang zijn.
Heb jij iets aan deze heuristieken? Laat het mij weten!
Bronnen:
Daniel Heesen (2013). 10
heuristieken van Nielsen.
Nicky Danino (2001). Heuristic
evaluation: a step by step guide article.
Jakob Nielsen (1995). 10
usability heuristics for user interface design.
