
Je staat er niet bij stil, maar 1 op de 12 mannen en 1 op de 250 vrouwen is kleurenblind. Dit betekent dat zij moeite hebben om onderscheid te maken tussen bepaalde kleurentinten.
Aangezien websites gebruik maken van kleuren om informatie begrijpelijk te maken en navigatie te ondersteunen, is het van belang om al in de ontwerpfase rekening te houden met deze visuele aandoening.
In deze blogpost geef ik je 8 snelle en handige tips waarmee je jouw website in een handomdraai kleurenblind-proof maakt.
1. Vermijd bepaalde kleurencombinaties
Vermijd de combinaties rood en groen; groen en bruin; blauw en paars; groen en blauw; lichtgroen en geel; blauw en grijs; groen en grijs of groen en zwart. Ook rood op zwart en zwart op rood dien je te vermijden, evenals het gebruik van pastelkeuren.
2. Zorg voor voldoende contrast tussen de kleuren
Mensen die kleurenblind zijn, zijn gebaat met voldoende contrast tussen de verschillende kleuren. Om te testen of jouw website voldoende contrast biedt, kun je je website bekijken in zwart-wit.
Indien jouw website geschikt is voor kleurenblinden, dan zul je via deze test geen kleuren vinden die in elkaar overlopen.
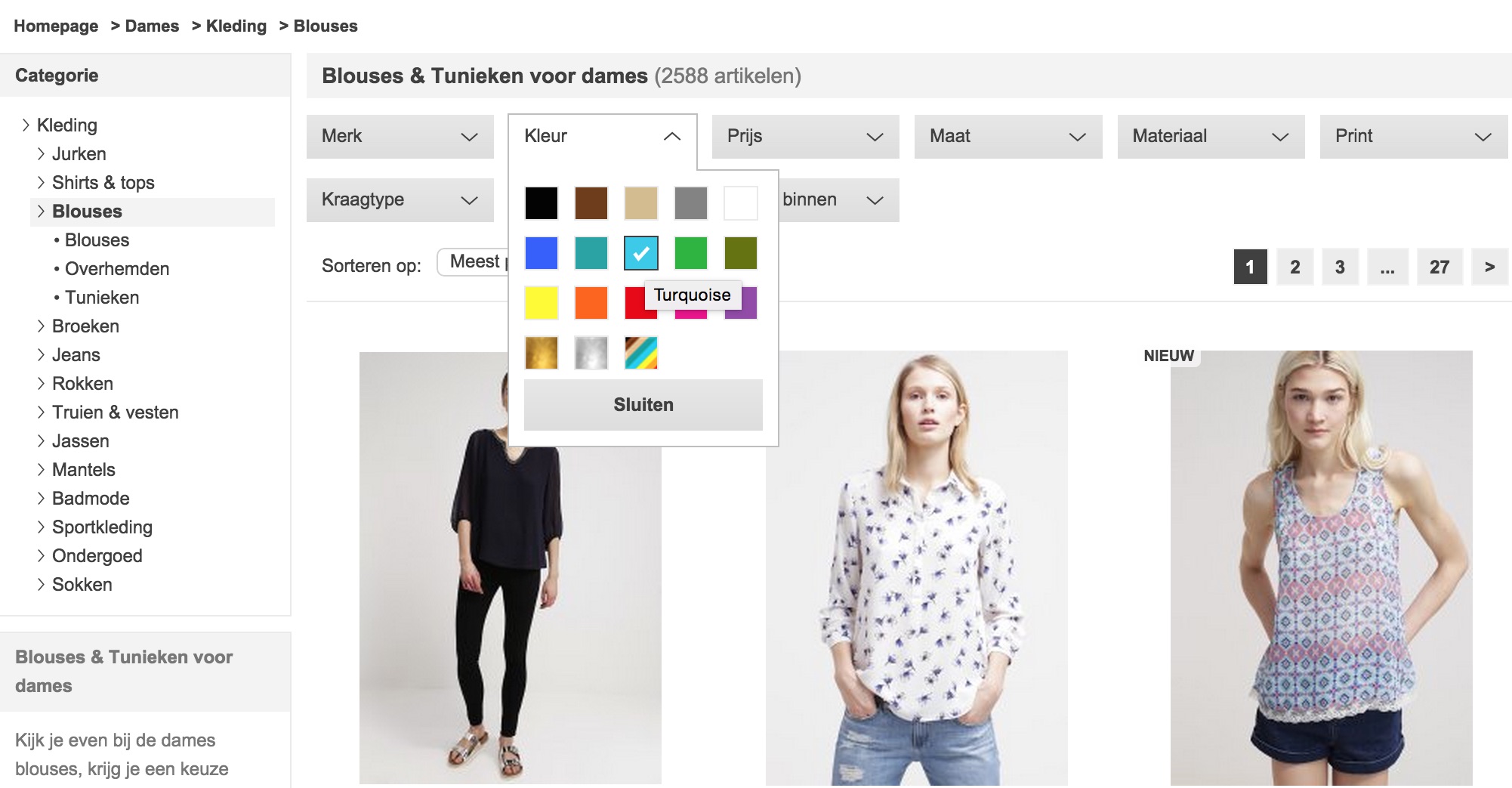
3. Gebruik geen “fancy” namen voor kleuren
Gebruik algemeen bekende kleurennamen. Zet dus geen betekenisloze kreten als “druif” op het web, maar wees zo specifiek mogelijk. Zeg gewoon “groen” of “paars”.
4. Gebruik symbolen en tekens naast kleur
Kleuren die amper in helderheid van elkaar te onderscheiden zijn, kun je toch herkenbaar maken door ze een verschillende layout te geven. Denk hierbij bijvoorbeeld aan het toevoegen van geometrische figuren, strepen of stippen. Deze methode is goed toe te passen op tabellen, grafieken en infographics.
5. Gebruik een title-tag
Niet optimaal, maar je kunt kleurenblinde bezoekers ondersteunen met behulp van een title-tag. Zodra hij of zij dan met de cursor op een afbeelding of hyperlink staat, komt er een tekst tevoorschijn met een beschrijving van de kleur die hij of zij op dat moment ziet.

Een betere methode is om geen kleurenpalet te gebruiken, maar alleen de kleurennamen.
6. Gebruik de mogelijkheden in Photoshop
In Photoshop is het mogelijk om je ontwerp te testen tegen twee soorten van kleurenblindheid: protanomalie (kleurenzwakte voor rood) en deuteranomalie (kleurenzwakte voor groen).
Ga hiervoor naar View > Proof Setup en kies vervolgens voor één van de soorten kleurenblindheden om te zien hoe iemand met die beperking jouw website of afbeelding ziet.
Pas vervolgens de kleuren aan, zodat kleurenblinden de site zonder moeite kunnen bekijken.
7. Implementeer tegen betaling het ColorADD systeem

In Portugal kennen ze al een tijdje de universele ColorADD-methode om kleuren aan te duiden. De methode is bedacht door professor Miguel Neiva en is inmiddels met succes uitgebracht in ziekenhuizen, de transportsector, scholen en de kledingindustrie.
Hoe werkt het?
Vijf simpele symbolen geven de primaire kleuren (geel, rood en blauw) weer, evenals de kleuren zwart en wit. Door deze kleuren (en dus de bijbehorende symbolen) samen te voegen, onstaan nieuwe kleuren (en symbolen). Iedere kleur kent zo zijn eigen symbolieke weergave.
Ben je benieuwd naar de ColorADD-methode? Bekijk dan eens het onderstaande filmpje of lees de logica achter de methode op de ColorADD-website.
8. Maak gebruik van online tests
Tot slot bestaan er online testen waarmee je kunt zien in hoeverre jouw site geschikt is voor kleurenblinden. Met de uitslagen van deze testen kun je direct je site verbeteren.
De Color Contrast Check
Met de “Color Contrast Check” van Jonathan Snook kun je een achtergrondkleur en een voorgrondkleur voor tekst vaststellen. Het programma berekent vervolgens de contrastratio en vertelt je of de ingevoerde kleurencombinatie in strijd is met de webrichtlijnen.
WAVE
Daarnaast is het mogelijk om de toegankelijkheid van bestaande
websites te testen met behulp van de online tool “WAVE.”
Vul hiervoor de URL van een website in en de tool geeft informatie terug over het aantal contrastfouten en andere mogelijke problemen waar mensen met kleurenblindeid tegen aan kunnen lopen, zoals het ontbreken van alt-teksten.
Sim Daltonism
Tot slot is er de Sim Daltonism voor de Mac OSX, waarmee je verschillende soorten kleurenblindheid kunt simuleren.
Na het installeren kun je je cursor naar een bepaald punt op de site brengen. Vervolgens krijg je een pop-up preview en kun je uit een dropdown-menu kiezen welke vorm van kleurenblindheid je wilt testen.
Is jouw website al kleurenblind-proof? Of heb je na het lezen van dit artikel nog meer goede tips? Ik hoor het graag!
Bronnen:
Webrichtlijnen.nl. Kleurgebruik en kleurenblindheid. Verkregen op: 12 maart 2015.
99designs.com (2014). Why all designers need to understand color blindness.
24ways.com (2012). Colour Accessibility.
