
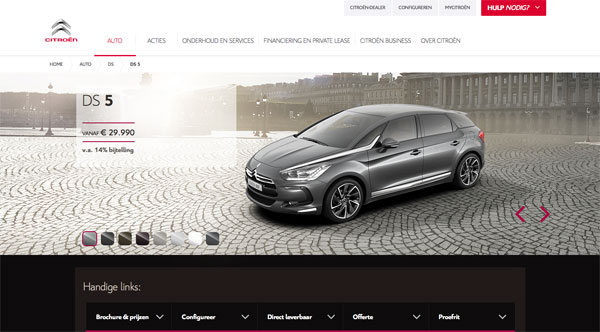
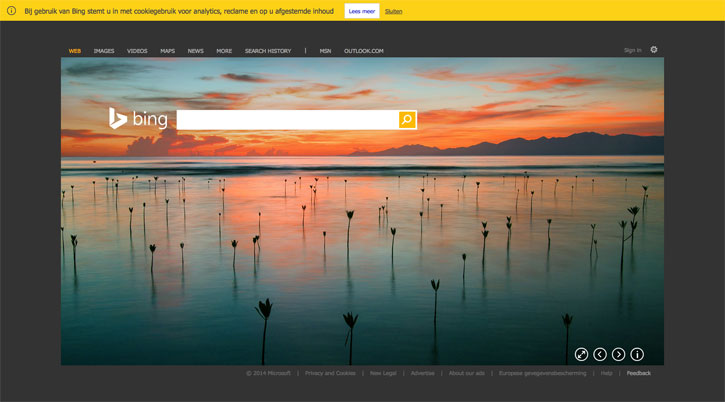
In mijn blogpost over webdesign trends, gaf ik aan dat we in 2015 steeds meer beeldvullende afbeeldingen gaan zien. Dat is niet verwonderlijk. Afbeeldingen zijn visueel aantrekkelijk. Daarnaast ligt door het snelle internet, de beschikbaarheid van geavanceerde beeldbewerkingsprogramma’s en de menselijke creativiteit, het maken en tonen van adembenemende afbeeldingen binnen iedereens handbereik.
Het verkeerd gebruik van beeldvullende achtergrondfoto’s heeft echter een negatieve invloed op de gebruikersvriendelijkheid en de gebruikerservaring. De vraag is daarom: hoe maak je als organisatie optimaal gebruik van dit soort afbeeldingen?
De voordelen van beeldvullende achtergrondfoto’s
Laten we eerst eens kijken naar de voordelen:
Afbeeldingen trekken de aandacht
Afbeeldingen trekken de aandacht van bezoekers en raken bezoekers op
emotioneel niveau. Hoe langer je de aandacht van een bezoeker kunt vasthouden, hoe meer je hen kunt betrekken bij jouw producten of diensten.
Afbeeldingen tonen wat je in huis hebt
Met afbeeldingen kun je goed aangeven welke producten of diensten je
aanbiedt. Laat zien wat je als fotograaf in huis hebt. Ben je
architect? Laat de bezoeker zien wat voor prachtige ontwerpen je maakt!

Afbeeldingen zijn jouw visitekaartje
Afbeeldingen laten zien wie je bent (identiteit), maar ook waar je voor staat (missie, doel).
Afbeeldingen onderscheiden je van de concurrentie
Misschien hebben jouw concurrenten geen of weinig afbeeldingen van hun
projecten, diensten of producten. In dat geval kun je je van hen
onderscheiden door het aanbieden van achtergondfoto’s. Laat zien wat
jij kunt maken. Waar blink je in uit? Waarom moeten mensen juist bij
jou zijn? Welke unieke boodschap draag je uit?
De nadelen van beeldvullende achtergrondfoto’s
Helaas hebben beeldvullende achtergrondfoto’s ook nadelen:
Langere laadtijd
Ondanks het snellere internet en de toegenomen bandbreedte is de laadtijd van grote afbeeldingen “langzaam” en dan met name voor mobiele gebruikers. In het ergste geval kan dit je klanten kosten.
Het is dus aan te raden de laadtijd te testen. Neem hiervoor ervaren
testers of erkende organisaties. Ook kunnen de volgende websites een
handje helpen:
Slechtere SEO
Google houdt rekening met de laadtijd van afbeeldingen. Is de laadtijd
van afbeeldingen snel? Dan krijg je een hogere ranking. Hetzelfde
geldt voor een goede title tag, alt tag of bestandsnaam.
Moeite met verschillende resoluties
Als je een responsief webontwerp hebt, kost het je veel werk om ervoor te
zorgen dat de afbeelding het even goed doet op een iPad, een monitor
als op een mobiele telefoon.
Je doet er dus goed aan om de grootte van de
afbeelding te testen of om een kijkje te nemen op CSS
Tricks. Zo voorkom je dat de afbeelding het slecht doet op bepaalde
apparaten.
Verkeerd gebruik leidt gebruikers af
De afbeelding die je kiest moet de gebruiker niet afleiden van jouw tekst of intentie.

Stappenplan om optimaal gebruik te maken van beeldvullende achtergrondfoto’s
Het gebruik van beeldvullende achtergrondfoto’s kent zowel
voordelen als nadelen. De brandende vraag is dan ook hoe je optimaal
gebruik kunt maken van dit soort afbeeldingen, zonder dat de gebruiker zich de haren uit het hoofd trekt van frustratie.
Kortom, je moet een balans vinden tussen het visuele effect en een bruikbare website. Het volgende stappenplan helpt je hierbij.
- Identificeer de doelen van de website
Wat zijn de doelen van jouw merk of organisatie? Wat vinden jouw gebruikers belangrijk? - Bepaal in hoeverre elk element bijdraagt aan het behalen van deze doelen
Vraag je af welke elementen optimaal bijdragen aan de doelen, visie of missie van jouw organisatie. Bezoekers stellen bijvoorbeeld een goede navigatie en zoekoptie op prijs. - Belangrijke elementen moeten visueel opvallen
Zorg er voor dat belangrijke elementen opvallen en dat de afbeelding de aandacht niet wegtrekt van belangrijke informatie, zoals aanmeldformulieren, telefoonnummers of call-to-action buttons.
Ook is het belangrijk dat de afbeelding geoptimaliseerd is en er voldoende contrast bestaat tussen de achtergrondafbeelding en de content. - Kies afbeeldingen die een sterke relatie hebben met jouw merkdoel(en)
De uiteindelijke afbeelding, en dus de boodschap, moet overeenkomen met jouw identiteit en het gewenste imago. Daarnaast moet het kleurenschema overeenkomen met of passen bij de landingspagina’s en de huisstijl. Kortgezegd: alle onderdelen moeten vloeiend in elkaar overlopen. - Kies afbeeldingen die de aandacht trekken
Kies afbeeldingen die de aandacht trekken van bezoekers. Zo hebben afbeeldingen van mensen een positieve invloed op de eerste indruk die mensen van je site krijgen. Bovendien komen afbeeldingen van mensen over als betrouwbaar. Ook is de kijkrichting van de mensen in de afbeelding van belang. Laat de kijkrichting daarom gaan naar belangrijke informatie op de site, zoals een call-to-action, de navigatie of een zoekveld.
Andere manieren om de aandacht van bezoekers te trekken is door gebruik te maken van bijvoorbeeld emotie, kleur, contrast of bestaande visuele elementen.

Gebruik jij beeldvullende afbeeldingen? Waar liggen jouw uitdagingen? Vind je dit stappenplan nuttig?
Bronnen en meer informatie:
Nielsen Norman Group (2014).
Image-focuses design: is bigger better?
Webinsation.com. Should
I use a large background for my website? Verkregen: 22
oktober 2014.
Kickofflabs.com. The ultimate guide to finding the perfect background
image for your landing page.
Motocms.com (2014). How
to choose a photo background for your website.
