
HTML(5), CSS, SVG en Javascript API komen regelmatig met nieuwe webfunctionaliteiten. Hiermee vervangen zij eerdere (complexere) functies en komen zij tegemoet aan de nieuwe technologische ontwikkelingen en de wensen van internetgebruikers. Kortom, wie met deze broncodes om weet te gaan, kan zijn website efficiënter inrichten en in de pas blijven lopen met de allernieuwste ontwikkelingen.
De vraag is echter of ook je gebruikers van deze webfunctionaliteiten kunnen profiteren. Hoe kun je er nou achter komen of hun browser deze nieuwe functionaliteiten ook ondersteunt? Hier is mijn 2-stappenplan.
1. Welke browsers gebruiken mijn bezoekers?
Voordat je enthousiast allerlei nieuwe webfunctionaliteiten gaat implementeren, is het verstandig om eerst eens te kijken naar het browsergebruik onder je bezoekers.
Om er achter te komen van welke browsers je bezoekers gebruik maken en
in welke mate, kun je terecht bij Google Analytics.
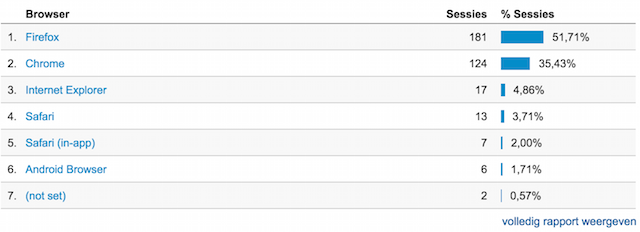
Ga hiervoor naar “Rapportage” en stel de tijdsperiode in waarover je informatie wilt verzamelen. Klik vervolgens op de link “Browser” onder de subkop “Systeem”.

Je ziet nu aan de rechterkant een overzicht van de browsers waar jouw bezoekers gebruik van maken, gerangschikt naar de mate van gebruik. Daarnaast toont het overzicht het aantal sessies waarin gebruik is gemaakt van deze browsers en laat het zien in hoeveel procent van het totale aantal sessies van deze browser gebruik is gemaakt.
2. Welke webfunctionaliteiten ondersteunen deze browsers?
Nu je weet van welke browsers je bezoekers gebruik maken, kun je gaan
bekijken welke webfunctionaliteiten elke afzonderlijke browser
ondersteunt. Een handige website hiervoor is caniuse.com.
De site biedt op dit gebied een enorme hoeveelheid informatie en is zeer makkelijk in gebruik. Daarnaast geeft het de zoekresultaten op een duidelijke wijze weer.
Hieronder volgt een selectie van de vele mogelijkheden die de site biedt:
Importeer je eigen Google Analytics gegevens
De website maakt het mogelijk om je eigen Google Analytics statistieken te importeren. Op deze manier kun je in een handomdraai zien in hoeverre jouw bezoekers profiteren van de nieuwe webfuncties. Bovendien kun je de uitkomst direct vergelijken met het wereldwijde gemiddelde.
In het artikel “How to use your own web statistics on caniuse.com” van Sitepoint, lees je precies hoe dit importeren in zijn werk gaat.
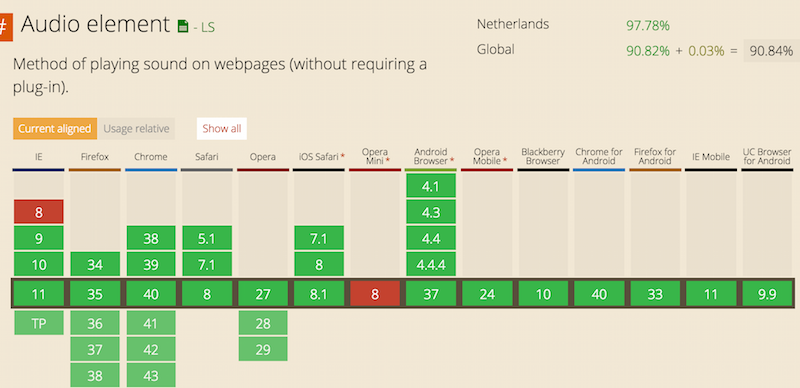
De huidige browserversies zijn duidelijk herkenbaar
De huidige browserversies zijn duidelijk te herkennen aan de zwarte rand of de ietwat donkere achtergrond. Handig als je alleen de meest recente versies met elkaar wilt vergelijken of als je wilt weten welke browserversie de meest recente is.
Vergelijk oude en toekomstige browserversies
De website geeft niet alleen aan of de huidige browserversies de webfunctionaliteiten ondersteunen, maar doet dit ook voor oudere en zelfs toekomstige versies.
Vergelijk meerdere browsers tegelijk
Onder de tab “Compare Browsers” kun je zelf aangeven welke browsers en browserversies je met elkaar wilt vergelijken en op welke categorieën: CSS3, HTML, SVG, Javascript API of overig.
Zoek op webfunctionaliteit
Wil je niet zoeken op browser, maar op functionaliteit? Ook dat is mogelijk. Als je de naam van de nieuwe functionaliteit kent, dan kun je die direct intypen achter de vraag “Can I use…?”, welke bovenin op het scherm staat. Door de handige automatische aanvulling is het intypen van de eerste letters van de functienaam voldoende.
Een andere manier om op webfunctionaliteit te zoeken, is door gebruik te maken van de tab “Index”. Alle nieuwe functies staan hier op alfabetische volgorde onder de verschillende categorieën.
Zoek de browserondersteuning per land en vergelijk landen onderling
Browserondersteuning per land
Sommige websites zijn internationaal georiënteerd of hebben veel
buitenlandse bezoekers. Caniuse.com maakt het mogelijk om de
ondersteuningscapaciteiten van de verschillende browsers en
browserversies per land te bekijken.
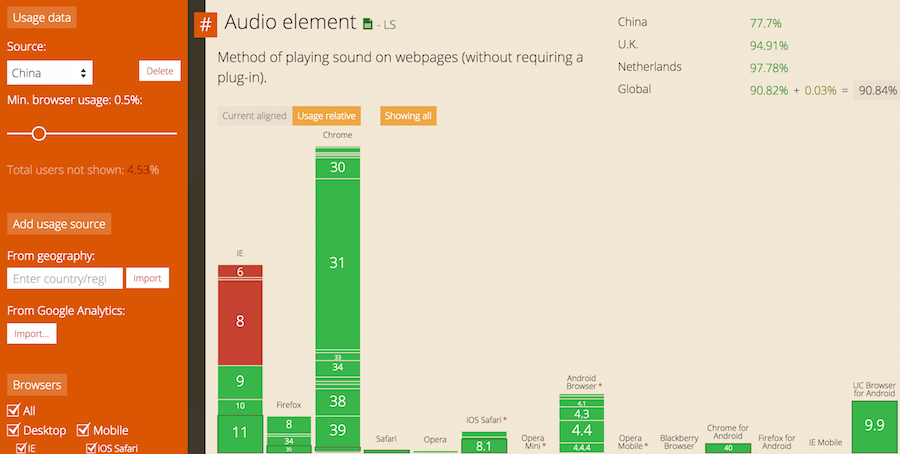
Ga hiervoor naar “Settings” en vink in de linkerkolom in het veld
“From geography:” het land aan waarvan jij de browserondersteuning
wilt zien. Klik vervolgens op “import” achter het veld om de gegevens
te laten importeren. Ga daarna naar het veld “Source” en vink daar het
zojuist gekozen land aan.

Je krijgt nu een scrollbaar overzicht met informatie over de mate waarin
verschillende browsers specifieke webfunctionaliteiten
ondersteunen. Dit alles staat op alfabetische volgorde.
Voor een vernauwing van de resultaten kun je onderin de
linkerkolom via “Browsers” en “Categories” zelf aangeven welke
browsers je met elkaar wilt vergelijken en naar welke categorie
webfunctionaliteiten je voorkeur uitgaat.
Een ander leuk resultaat in het overzicht is het percentage internetgebruikers dat van deze nieuwe webfunctie profiteert of gebruik kan maken.
Browserondersteuning voor verschillende landen bekijken
Een andere handige optie is om landen onderling te vergelijken op de
ondersteuning van verschillende webfunctionaliteiten. Dit gaat op
dezelfde manier als ik hierboven beschreef:
Importeer simpelweg de landen waarin je nog meer geinteresseerd bent en klik op “importeren”. Geef vervolgens onder “Browser” aan welke soort webfunctionaliteiten je wilt bekijken.

Wie op "Usage relative" klikt en de "Source" links op de webpagina aanpast naar respectievelijk Nederland en China, kan zien dat dit komt doordat relatief veel Chinezen nog gebruik maken van IE 8.0, welke geen ondersteuning biedt aan dit element.
Wederom krijg je een scrollbaar overzicht met informatie over de mate waarin verschillende browsers specifieke webfunctionaliteiten ondersteunen. Rechts bovenin het scherm vind je alle landen terug die je zojuist hebt aangevinkt. Daarachter staat hoeveel procent van de internetgebruikers een browser(versie) heeft die deze functionaliteit ondersteunt.
Om de verschillende landen onderling te kunnen vergelijken op browserondersteuning, ga je vervolgens naar de linkerkolom en verander je de “Source”. Daar vind je alle geselecteerde landen terug. Ga vervolgens naar het land waarvan je de browserondersteuning wilt zien en vink deze aan. De browsergegevens van dat land worden nu weergegeven.
Helaas is het op dit moment nog niet mogelijk om de browserondersteuning van meerdere landen direct te vergelijken binnen een en hetzelfde overzicht. Hopelijk komt de website hier nog mee. Tot die tijd is het switchen van land of de gewenste landgevens in verschillende tabbladen te openen.
Eindeloze bron van informatie
Zoals gezegd, zijn dit slechts een aantal dingen die je met de website Caniuse.com kunt bekijken. Ga dus vooral lekker spelen met alle opties en bekijk welke voordelen de site nog meer heeft!
Ken jij nog andere handige vergelijkingssites of heb je zelf nog goede tips om de browserondersteuning te bepalen? Ik hoor het graag!
