
De zoekfunctie op een website vervult meerdere belangrijke taken voor de
gebruiker.
Zo verschaft zij de mogelijkheid om relevante
informatie te zoeken.
Daarnaast geeft zij de gebruiker de controle
over de website. Gebruikers hoeven zich niet aan te passen aan de manier
waarop jij wilt dat mensen met jouw site omgaan, maar laat de
gebruikers hierin vrij. Zij bepalen wat zij op jouw site willen zien.
Tot slot dient de zoekfunctie als een soort van ontsnappingsmogelijkheid op het
moment dat de gebruiker
verdwaald is binnen de webnavigatie.
In deze blogpost geef ik je 11 richtlijnen, waarmee bezoekers op jouw site de optimale zoekervaring krijgen.
1. Plaats de zoekfunctie op de juiste plaats
De beste plek om een zoekoptie neer te zetten is rechtsboven op de webpagina. Dit is de plek die gebruikers verwachten. De linker bovenkant is een goed alternatief.
2. Ga voor het verwachte uiterlijk
De zoekfunctie moet bestaan uit een invoerveld met daarnaast een knop.

Gebruik nooit een link als zoekfunctie! Bezoekers kijken er snel overheen,
omdat ze dit niet gewend zijn. Bovendien verwachten zij een zoekoptie
op de webpagina waar zij zich op dat moment bevinden.
3. Geef de knop een betekenisvolle naam
Net als hyperlinks dient de knop achter de zoekfunctie een betekenisvolle naam te hebben: een naam die jouw bezoekers vertelt wat zij kunnen verwachten als zij op de knop klikken. In het geval van de zoekfunctie, zou dit dus “Zoek” (of “Search” in het Engels) moeten zijn.
4. De optimale breedte van het invoerveld
Het invoerveld moet breed genoeg zijn om eenvoudige zoekopdrachten,
bestaande uit enkele woorden, in zijn geheel weer te kunnen geven. Te
kleine velden verminderen de gebruikerservaring, omdat de zoekopdracht
dan deels verdwijnt.
In de praktijk betekent dit dat het veld zo’n 30 karakters moet beslaan.
5. Geef elke webpagina een zoekmogelijkheid
Zoals ik eerder al aangaf, dient een zoekfunctie als een ontsnappingsmogelijkheid. Zodra bezoekers op jouw site aan het browsen zijn en niet de gewenste informatie tegenkomen, willen zij deze kunnen opzoeken. Het plaatsen van een zoekfunctie op elke webpagina zorgt er dus voor dat bezoekers weer snel op het juiste pad komen.
6. Laat het invoerveld leeg
Op veel websites zie je dat het invoerveld van de zoekfunctie is
ingevuld met instructies, voorbeelden of het woord “search”. Of erger: gevuld met
woorden die je eerst zelf moet verwijderen, voordat je jouw eigen
zoekwoorden in kunt tikken.
Dit soort situaties maakt de
zoekinterface onnodig gecompliceerd, want bezoekers weten inmiddels
wel hoe de zoekfunctie werkt. Daarnaast zou het zo moeten zijn dat
zoekfuncties intuïtief zouden moeten zijn, nietwaar?

7. Laat de zoekfunctie niet het Internet afstruinen
Bezoekers die het gehele Internet willen afzoeken naar bepaalde
informatie gebruiken daar de zoekmachines zoals Google, DuckDuckGo of
Bing voor.
Daarnaast zorgt een resultaat buiten jouw website ervoor dat bezoekers
jouw website zullen verlaten.
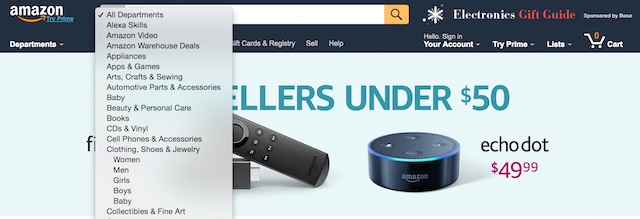
8. Doorzoek standaard de gehele website
Tenzij bezoekers ervoor kiezen om het bereik van hun zoektocht te verkleinen (bijvoorbeeld via een pulldown-menu), gaan bezoekers ervan uit, dat de zoekfunctie de gehele website afspeurt en niet slechts een deel daarvan.

9. Maak resultaten inzichtelijk
De resultaten die de zoekfunctie oplevert moeten duidelijk en bruikbaar zijn. Zo is het voor de bezoeker handig om te weten hoeveel resultaten zijn zoektocht heeft opgeleverd. Ook het meegeven van metadata (datum, soort document, grootte, format, etc.) levert voor bezoekers waardevolle informatie op, evenals het rangschikken van resultaten naar revantie.
10. Maak de zoekfunctie zelfcorrigerend en behulpzaam
Voorkom frustratie en zorg ervoor dat de zoekfunctie een automatische spellingcheck doet. Daarnaast kun je de bezoeker tegemoet komen door meervouden en synoniemen mee te laten nemen bij de zoektocht.
11. Geef alternatieven
Soms leidt een zoekopdracht op niks uit. Er zijn geen resultaten gevonden of de woordcombinatie is niet duidelijk. Geef in dat geval mogelijke zoektopties weer op basis van wat de bezoeker heeft ingevuld of wijs op de mogelijkheid van een geavanceerde zoekoptie.
Tot slot
Bovengenoemde richtlijnen zijn niet de enige manieren om de gebruikerservaringen te optimaliseren, maar vooral diegene die ik zelf het meest belangrijk vind als ik een zoekfunctie gebruik.
Voor meer richtlijnen die de gebruikerservaring een boost kunnen geven, kun je terecht bij de volgende bronnen :
Userfocus.com. 20 search usability guidelines. Verkregen: 1
november 2016.
Usabilitygeek.com (2011). 10 usability guidelines for designing the search
interface.
Nngroup.com (2001). Search:
visible and simple.
Nngroup.com (2001). 113 guidelines for homepage usability.
