
Een snelle website is een must. Zo bepaalt de laadtijd niet alleen je positie in Google, maar zorgt het ook voor een fijne gebruikerservaring van bezoekers, potentiële kopers en mobiele gebruikers.
Maar hoe kom je erachter of jouw website snel genoeg is? Hier zijn drie handige, online tools.
1. Pagespeed Insights (Google)
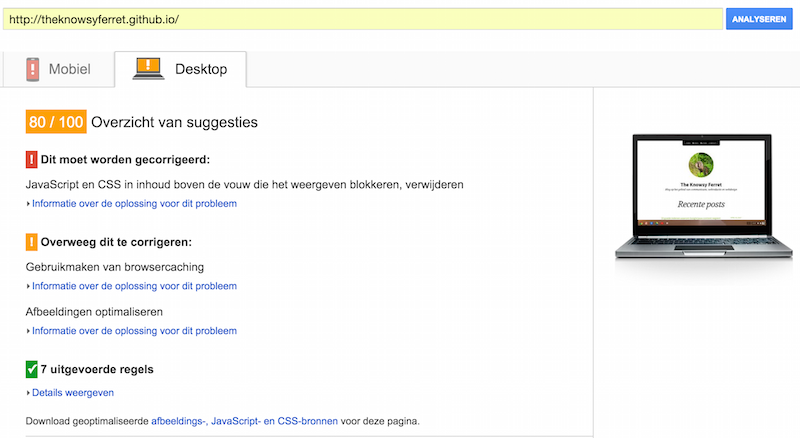
Pagespeed Insights voert een snelheidsanalyse uit voor zowel de desktop versie als de mobiele versie van je website. Daarnaast checkt de analyse de gebruikerservaring van de mobiele versie.
De snelheidsscore van je website wordt weergegeven in percentages. Hoe hoger dit percentage, hoe beter je website scoort.
Verder geeft de tool een lijst met verbeterpunten aan, waarbij een onderscheid gemaakt is tussen punten die je moet corrigeren versus punten die je moet overwegen te corrigeren. Als je hier op klikt, vind je concrete suggesties voor de wijze waarop je deze punten kunt verbeteren.

Zo zie ik dat The Knowsy Ferret wat blokkerende Javascript en CSS bronnen heeft. Tevens krijg ik het advies om mijn logo te optimaliseren en om in bepaalde gevallen gebruik te maken van browsercaching.
Het handige van dit systeem vind ik het gebruik van “stoplicht” kleuren en de ordening van verbeterpunten van ernstig naar goed. Daarnaast vind ik de minimalistische weergave erg fijn.
2. GTmetrix
GMetrix combineert de
snelheidsregels die ten grondslag liggen aan Pagespeed Insights en Yahoo’s YSlow. Zodoende test het programma je
website op maar liefst meer dan 50
punten die de laadtijd van je website beïnvloeden.

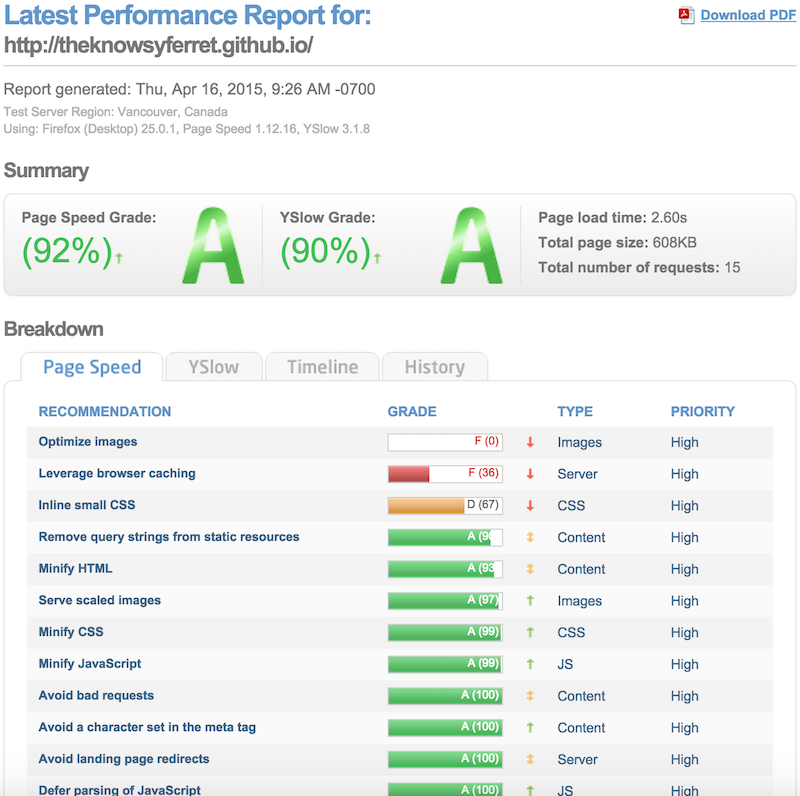
Net als Pagespeed Insights geeft deze tool je snelheidsscore weer in
percentages. Daarnaast gebruikt het de Amerikaanse lettermethode.
Door het gebruik van kleuren (groen, oranje en rood) zie je direct
welke punten je aandacht vragen.
Voor wie meer wil weten over een verbeterpunt kan daar op klikken en
krijgt dan
meer informatie.
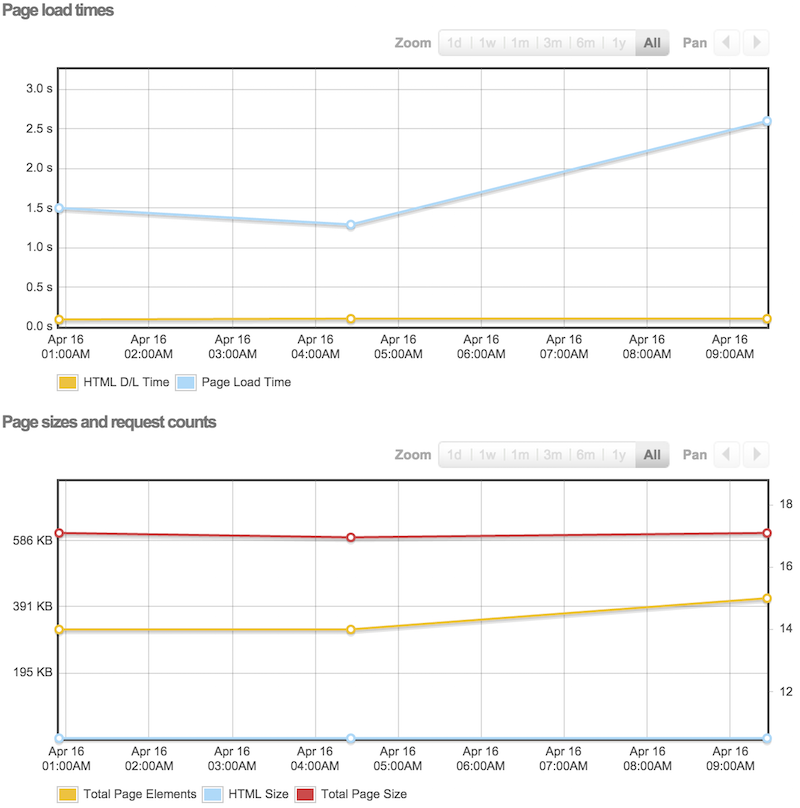
Naast een snelheidsscore geeft GTmetrix grafische afbeeldingen van de pagina
laadtijden, de paginagrootte en het aantal http-verzoeken en de
paginasnelheid met Yslow scores.

Handig van deze site is dat je een PDF-bestand van de analyse
kunt downloaden. Ook kun je de gegevens die in de grafische
afbeeldingen zijn gebruikt, downloaden in CSV formaat.
Daarnaast vind ik het goed om te zien dat de analyse niet alleen een
totaalscore geeft, maar iedere regel apart beoordeelt.
3. Pingdom Website Speed Test
Pingdom werkt in feite hetzelfde als de vorige tools. Je vult de URL van de website in en klikt op “Test now” om de analyse te starten. Het verschil met de andere tools is dat je met Pingdom ook kunt aangeven vanaf welke locatie je wilt testen. Zo kun je kiezen tussen Amsterdam, Dallas, Melbourne, New York, San Jose of Stockholm.
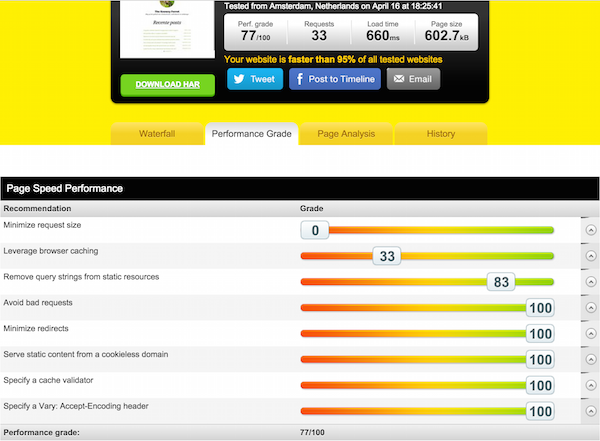
Wat de prestatiemeting betreft zie ik bij mijn test 8 verschillende
aanbevelingen staan, die een score krijgen op een schaal van 1
tot 100. Ook zie ik dat Pingdom net als de andere tools met een
handig kleurensysteem werkt, zodat je de knelpunten in 1 oogopslag
ziet staan.
De punten die verbeterd moeten worden, staan bovenaan. Wil je meer weten
over deze punten en op welke bronnen zij betrekking hebben, dan klik
je ze even aan.

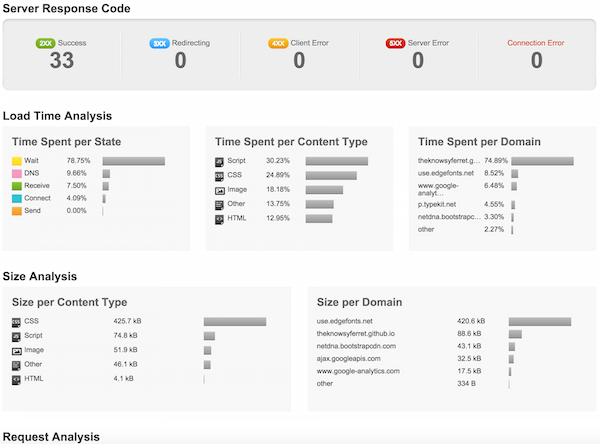
Onder de tab “Page Analysis” vind je informatie over laadtijden voor verschillende situaties (wachten, zenden, verbinding maken, ontvangen, DNS), contenttypen (Script, CSS, afbeeldingen, HTML) en per domein. Daarnaast staat er informatie over de grootte van de contenttypes en domeinen. Tot slot is er nog een analyse te zien van http-verzoeken per contenttype en domein.

Kijk je onder het tabje “History”, dan vind je informatie terug over de laadtijd van pagina’s, de paginagrootte en het aantal http-verzoeken en de snelheidsscore.
Conclusie
Een langzaam ladende laadtijd duidt niet alleen op een slecht design, maar kan je ook je bezoekers kosten. Het is daarom belangrijk om regelmatig je website te checken, in ieder geval om de 4 à 6 maanden. Voeg je echter dingen aan je website toe die een behoorlijke impact op je laadtijd kunnen hebben, bijvoorbeeld plugins, dan is het raadzaam om eerder te checken.
Alle besproken tools zijn in staat om de laadtijd te checken. Bovendien zijn ze gratis, makkelijk in gebruik en geven ze je direct aan waar de knelpunten zitten!
Ken jij nog meer handige tools?!
