
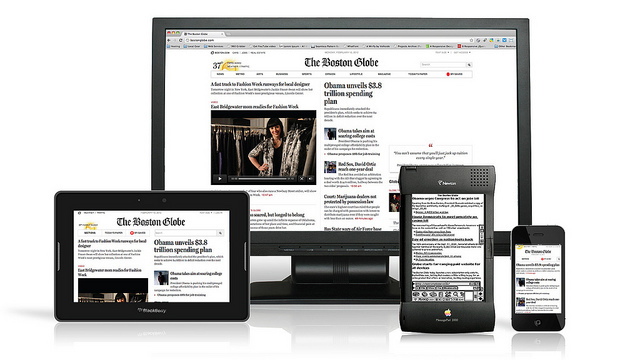
Een responsieve website is een website die zich aanpast aan de schermgrootte en orientatie van het apparaat waarmee je de site bekijkt.
Maar waarom zou je voor zo’n design kiezen? Welke voordelen kun je ermee behalen?
1. Optimale gebruikerservaring
Of je het nu met je mobiele telefoon bekijkt, je iPad of je desktop computer, in alle gevallen ziet de site er goed uit.
2. Beheergemak
Je hebt geen aparte website voor desktop en mobiel. Dit zorgt ervoor
dat je minder tijd kwijt bent aan het onderhouden van je site.
Bovendien zijn alle
veranderingen die je doorvoert, direct zichtbaar voor alle apparaten.
Ook
SEO-campgnes en zoektermen hoef je slechts op één website toe te
passen.
Tot slot maakt een responsief design het makkelijker om je
bezoekers te tracken in Google Analytics: alles staat nu in één rapport.
3. Google beveelt het aan
Google geeft de voorkeur aan websites die geoptimaliseerd zijn voor mobiel. Een responsief webdesign is per definitie mobiel vriendelijk en dus kan dit je een hogere ranking opleveren.
4. Lagere bounce rate
Responsieve website hebben een relatief snelle laadtijd. Bovendien zien ze er altijd gelikt uit. Ook het navigeren op de sites is voor iedereen fijn. Dat wil zeggen: bezoekers hoeven niet horizontaal te scrollen of afbeeldingen tegen te komen die slecht zijn uitgelijnd. Door deze ervaring neemt de kans toe dat bezoekers langer op je site willen blijven.
5. Geen strafpunten vanwege dubbele content
Wie dubbele content op het internet zet, krijgt van Google strafpunten. Deze zorgen ervoor dat je een lagere ranking krijgt in de zoekresultaten. Niet fijn dus. Met een responsieve site heb je geen dubbele content, waardoor het verkrijgen van strafpunten minimaal is.
6. Groter bereik, dus een hogere conversie
Met een enkele website trek je een groter publiek. Die ene URL is namelijk vindbaar voor alle soorten apparaten. Tel je daarnaast de optimale gebruikerservaring erbij op, dan kan dit leiden tot een hogere conversie.
En…is jouw site al responsief?!
Geïnteresseerd in nog meer voordelen? Lees dan ook eens de
volgende artikelen:
Creativeclickmedia.com (2015). The top three advantages of responsive
web design.
Websitemagazine.com (2015). unquestionable SEO benefits of
responsive web design.
Searchenginejournal.com (2014).
4 SEO benefits of responsive web design.
Thebyte9.com (2013). 7 business advantages of responsive web design.
Codeboxr.com (2015). Top
5 advantages of responsive web page design.
Hyphenet.com (2015). 10 business advantages of responsive web design
