
Het plaatsen van een bestelling, het stellen van een vraag, het versturen van een sollicitatiebrief of het aanvragen van een offerte. Wie dit soort handelingen op het internet uitvoert, krijgt vaak een webformulier om in te vullen.
Alhoewel het invullen van zo’n formulier makkelijk lijkt, leidt het in de praktijk vaak tot ergernissen.
In deze blogpost behandel ik de 10 meest voorkomende irritaties en geef ik aan hoe je ze kunt voorkomen.
1. Het volledige webformulier opnieuw moeten invullen, na het maken van een fout
Niets is zo vervelend als het opnieuw moeten invullen van een volledig formulier na het maken van een klein foutje.
Oplossing:
Een hoop ergernis zou je
kunnen voorkomen door de ingegeven antwoorden te onthouden en die
velden die verkeerd zijn beantwoord, te indiceren met een rood kader
en eventuele uitleg.
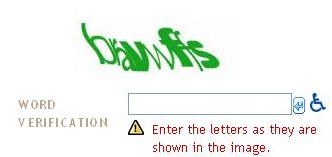
2. Onleesbare captcha’s

Een captcha is een methode om spamrobots buiten de deur te houden. In de praktijk komt dit neer op het overtikken van een reeks vervormde letters en/of cijfers.
Helaas is de vervorming vaak zo ernstig, dat je zelfs als mens moeite hebt om te lezen wat er nu staat. Bovendien heeft Google achterhaald, dat 99.8% van deze captcha’s te kraken is!
Oplossing:
Natuurlijk kun je gewoonweg geen captcha’s meer gebruiken.
Daarnaast bestaan er genoeg gebruikersvriendelijke alternatieven. Denk
maar eens aan Honeypots
een spelletjes,
puzzels of het inloggen
met een account.
Tot slot heeft Google de ReCaptcha
ontwikkeld. Volgens hen is deze methode niet alleen
gebruikersvriendelijk, maar ook nog eens veiliger dan de meeste andere
bestaande methoden.
3. Vage foutmeldingen
Foutmeldingen kunnen onduidelijk zijn. Soms is de foutmelding weergegeven in technische taal, andere keren is het onduidelijk waar de fout zich nu precies bevindt.
Oplossing:
Zorg er voor dat foutmeldingen geformuleerd zijn in begrijpelijke
mensentaal. Daarnaast help je gebruikers door foutieve velden te
markeren. Indien nodig, geef je uitleg over de verwachte input.
4. De webformulieren zijn te lang
Het komt niet vaak voor, maar lange webformulieren zijn een veelgehoorde bron van ergernis.
Oplossing:
In de eerste plaats moet je je bedenken of je wel echt een webformulier
nodig hebt.
In de tweede plaats moet je je afvragen welke vragen echt nodig zijn
en welke niet. Maak onderscheid tussen verplichte en optionele velden.
Ook kun je het webformulier in stukken opbreken. Maak gebruik van categorieën of
stappen (niet te veel!), waarin gerelateerde vragen bij elkaar
staan.
Tot slot is het mogelijk om defaults te gebruiken (gebruik
bijvoorbeeld een checkbox om aan te geven dat het factuur- en
afleveradres gelijk zijn), velden samen te voegen, dubbele velden te
verwijderen of om velden automatisch aan te vullen.
5. Het vragen om niet ter zake doende informatie

Mensen zijn zeer argwanend als het gaat om het geven van persoonlijke informatie, zoals een telefoonnummer of een e-mailadres. Daarnaast vragen webformulieren ook regelmatig informatie die niet direct nodig is.
Oplossing:
Als je persoonlijke informatie van iemand vraagt, is het verstandig om
aan te geven waarom je die informatie nodig hebt en waar je het voor
gaat gebruiken.
Ga na of je echt alle informatie in het formulier nodig hebt. Hou het
doel van het formulier in het oog en schrap vragen en velden die niet nodig
zijn.
6. Onduidelijkheid over de ontvangst van gegevens
Je hebt de tijd genomen om het webformulier in te vullen en klikt op “Verzenden”. Er gebeurt niks. Je vraagt je af of je aanvraag, sollicitatie of bestelling wel is aangekomen.
Oplossing:
Geef na het versturen een tekstueel bedankje dat het bericht in goede
orde is ontvangen. Daarnaast is een e-mailnotificatie gewenst, zeker
als het om bestellingen gaat.
7. Het invullen van het wachtwoord gaat steeds fout
Je hebt met moeite een goed wachtwoord bedacht en
ingevuld. Vervolgens geeft het webformulier aan dat het wachtwoord
niet aan de eisen voldoet en/of niet sterk genoeg is.

Een ander voorbeeld: je bedenkt een nieuw wachtwoord, om er enige tijd later bij het inloggen achter te komen dat je je het wachtwoord niet meer kunt herinneren.
Nog een voorbeeld: je hebt een wachtwoord ingevuld en in het veld eronder vraagt het formulier of je dit wachtwoord wilt herhalen. Vervolgens verschijnt de melding dat beide wachtwoorden niet hetzelfde zijn.
Oplossing:
In de
eerste situatie ligt het voor de hand om op voorhand duidelijk te
maken aan welke eisen een wachtwoord moet voldoen. Ook kun je met
een sterktemeter direct aangeven of een wachtwoord sterk genoeg
is.
Het vergeten van wachtwoorden kun je voorkomen door mensen niet af te
leiden op het moment dat zij een wachtwoord moeten bedenken. Daarnaast kun je mensen
aansporen gebruik te maken van “chunking” of het
kiezen van een woord/korte zin die voor henzelf betekenisvol
is.
Hoe dit concreet kunt aanpakken, kun je lezen in het artikel “Help people
create passwords that they can actually remember” van de Nielsen Norman
Group.
Om te voorkomen dat het herhalen van een wachtwoord fouten bevat, kun
je mensen de optie geven om het wachtwoord dat zij invullen, te laten
zien.
8. Antwoorden die aan een specifiek format moeten voldoen
Je vult je geboortenaam of creditcardnummer in. Vervolgens krijg je de foutmelding dat de gegevens niet aan een bepaald formaat voldoen.
Oplossing:
Gebruik de juiste soorten velden voor de gevraagde
informatie. Daarnaast helpt het om uitleg te geven tijdens het
invullen, hetzij expliciet (via een tekst achter het inputveld) of
impliciet (via een vraagteken waar mensen op kunnen klikken).
9. Het ontbreken van het automatisch aanvullen van gegevens
Het is niet altijd nodig om mensen alle velden in te laten vullen.
Oplossing:
Soms kun je de velden automatisch aanvullen als een
deel van de gegevens bekend is. Een goed voorbeeld is het aanvullen van adresgegevens, waarbij de
postcode automatich verschijnt na het invullen van de straatnaam, het
huisnummer en de plaatsnaam.
10. De webformulieren zijn mobiel onvriendelijk

Veel webformulieren zijn niet of nauwelijks in te vullen op een smartphone of tablet. De velden zijn te klein of het is erg lastig om de gewenste opties aan te vinken.
Oplossing:
Gebruik een responsief design en zorg ervoor dat velden groot genoeg
zijn om in te vullen via een touchscreen.
Zo beschrijft Vincent Sevilla in zijn artikel
“10
methods
for optimizing your forms for mobile devices”, wel 10 verschillende
manieren waarop je het invullen van webformulieren op mobiele
apparaten kunt versnellen.
Waar erger jij je aan bij het invullen van webformulieren?!
